「この記事を読むのに必要な時間は約何分」みたいなのを記事の先頭に追加するプラグイン。さらっと検索してみたところ似たようなプラグインはいっぱいあったんだけど、表示・非表示の切り替えや自由なフォーマットを指定できるものがパッと見では見つからなかったので勉強を兼ねて作成しました。(習作2)
主な機能
- 分だけ表示するか、分と秒を表示するかを選択可能
- 表示フォーマットを自由に書ける
- ホーム、フロントページ、投稿、固定ページそれぞれで表示のON/OFFが可能
- ショートコード対応、テンプレート用タグ対応
- 日本語表記対応
インストール
- 方法1
- プラグイン→新規追加 から「Insert Estimated Reading Time」で検索し、インストール後有効化してください。
- 方法2
- 公式ディレクトリからzipファイルをダウンロードして、プラグイン→新規追加→アップロード からアップロードし、有効化してください。
使い方
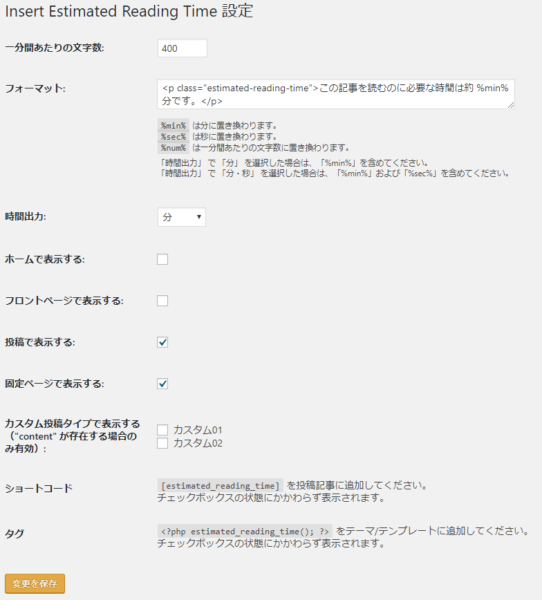
設定画面に「Insert Estimated Reading Time」が追加されるので、各種設定を行ってください。
設定
- 一分間あたりの文字数
- 一分間あたりにここで設定した文字数を読むと仮定して時間を算出します。
- フォーマット
- 文字列などを自由に記入してください。
%min%が分、%sec%が秒、%num%が一分間あたりの文字数に置換されて表示されます。 - 時間出力
- 「分」だけか、「分・秒」を出すかを選択します。「分」を選んだ場合は秒数は切り上げて表示します(1分1秒は2分として表示)。
- ○○で出力する
- 対象のチェックがONになっている場合のみ、記事を読む時間を挿入します。
- ショートコード
- 記事中に
[estimated_reading_time]を書くことで時間を挿入できます。 - タグ
- テンプレートに
<?php estimated_reading_time(); >を書くことで時間を挿入できます。