プロパティファイルの作成
クラスやHTMLと同じページ名のプロパティファイルを作成し、同じ階層に置く。ロケールを後ろにつけるとロケールの一致するメッセージを優先的に読みにいき、無い場合はデフォルトのメッセージを取得するなど、よくあるルールはそのまま通用する。

propertiesファイルのかわりにxmlファイルを用意しても大丈夫。
メッセージの取得
HTMLに記述する方法と、クラス側で取得する方法がある。
- HTMLに記述:<wicket:message>タグ
- HTMLに記述:wicket:message属性
- クラスで取得:getString(String)
HTMLに記述の例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <?xml version="1.0" encoding="UTF-8"?> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:wicket="http://wicket.apache.org/"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <p> <wicket:message key="msg1">sample</wicket:message> <br/> <input type="button" value="push" wicket:message="value:msg2" /> <br/> <span wicket:id="label">aiueo</span> </p> </body> </html> |
<wicket:message>タグを使う場合、「key」属性でプロパティキーを指定する。一番わかりやすいパターン。ちなみに、実行時に画面に表示された場合も<wicket:message>タグは残りっぱなしになるので注意。
wicket:message属性を使う場合、「対象属性:プロパティキー」という形式で指定する。上記の例の場合、「value属性の内容を、msg2というキーで取得したメッセージに置換する」という意味になる。カンマ区切りで複数の属性の指定が可能。
クラスに記述の例
1 2 3 4 5 6 | public class IndexPage extends WebPage { public IndexPage() { Label label = new Label("label", getString("msg3")); add(label); } } |
getStringメソッドの引数にキーを指定するだけ。簡単。
プロパティファイル(native2asciiする前)の内容は以下の通り。
1 2 3 | msg1=↓押さないでください msg2=押してください msg3=↑気にしないでください |
xmlファイルを使う場合は以下のようにする。
1 2 3 4 5 6 7 | <?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd"> <properties> <entry key="msg1">↓押さないでください</entry> <entry key="msg2">押してください</entry> <entry key="msg3">↑気にしないでください</entry> </properties> |
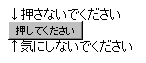
画面表示

以下は、実行時のHTMLのpタグ内の抜粋。Wicket用のタグや属性はそのまま残っている。これは国際化に限らずWicketの特徴。イヤなら設定で消すこともできる。
1 2 3 4 5 6 7 | <p> <wicket:message key="msg1">↓押さないでください</wicket:message> <br/> <input type="button" value="押してください" wicket:message="value:msg2"/> <br/> <span wicket:id="label">↑気にしないでください</span> </p> |