最終更新日:
角栓くんと仲間たちのLINEスタンプを作ったので、その時のメモ。すなわち備忘録。

もくじ
はじめに
まずはガイドラインに目を通しておこう。めんどくさいけど、これに沿っていないと審査が通らない。
制作ガイドライン – LINE Creators Market
審査ガイドライン – LINE Creators Market
必要なファイル
必要な画像ファイルは以下の通り。すべて透過pngで作成する必要がある。
main.png
購入時に表示される、表紙の役割を果たす画像。
サイズは 240 x 240。

tab.png
スタンプ選択用の画面下部のタブに使用される画像。
サイズは 96 x 74。

01.png ~ xx.png
スタンプ本体。最低でも8枚必要で、最大は40枚まで。8, 16, 24, 32, 40 のいずれかの数に揃える必要がある。
上下左右に10px程の余白(透過部分)が必要。
サイズは 370 x 320 以下 に収める。ただ最大サイズはかなりデカいので少し小さめにするのがおすすめ。とはいえ、小さすぎてももちろん良くはない。また、縦・横共に偶数のピクセル数にする必要があることに注意。
ファイルサイズは一枚あたり1MB以下にする。
おすすめのペイントツール
俺がおすすめのペイントツールは メディバンペイント Pro 。
無料で高機能な画像ソフトと言えば GIMP2 が有名だけど、とっつきづらさでも有名であり、実際かなり使いづらくて正直挫折しそうになった。
次に、なかなかの高機能のわりに動作が軽いことで有名な Paint.NET を試した。使いやすいのは確かだったんだけど、文字編集ができない(一度確定すると画像扱いになってしまい編集ができなくなる)のがどうしても使いづらくて、結局はこれもやめた。
で、メディバン。
まずインタフェースからして使いやすく、とっつきやすさは雲泥の差。公式サイトのヘルプも結構充実していて親切なのもありがたい。無料のユーザ登録をすれば使えるフォントやブラシが増えたりして便利だけど、面倒な場合は登録なしでも使える。どのみち無料だ。これが無料っていうのが信じられない。
これから書くすべての作業をこれ一つでほぼ賄えるので本当におすすめ。
ちなみにオンライン画像編集サイト Pixlr もインストール不要で使えてなかなかおすすめではある。
素材となる画像を用意する
まずはこれが無いと始まらないね。
ホワイトボードや紙に絵を描いたものをスキャナやデジカメで取り込んでもいいし、PCで直接絵を描いてもいい。とにかく用意すること。
透過png化
LINEスタンプに使用する画像は、全て透過pngにする必要がある。そうでない画像は審査で弾かれる。
PCで直接絵を描く場合はキャンバスを透過色にしてしまえばいいので問題ないけど、アナログの絵を取り込んだ場合は以下のようなツールを使用すると簡単。
メディバンペイントの場合
「フィルタ→線画抽出」を使用する、「バケツツールを使用して透明色で塗りつぶす」、「自動選択ツールで背景を選択して削除する」等の方法がある。簡単な線画ならどれでも大体同じような結果になる。
リサイズ
それぞれ適切なサイズにリサイズする必要がある。
Ralpha は透過を維持したまま一括で縮小してくれたりして便利。拡大は waifu2x が便利。
メディバンペイントの場合
「ファイル→書き出し」で「PNG(透過PNG)」を選択し、「以下のサイズ内に納めて保存」を選択する。
ただし、ガイドラインにあるように画像の上下左右に10px程の余白が必要なので、ただ大きい画像を縮小するよりは
- 適切なサイズのファイルを新規作成する。キャンバスは透明色とする。
- 「ファイル→画像をレイヤーとして開く」で、透過処理済みの画像を読み込む。
- レイヤーとして開いた画像を、上下左右に10px程余白があるように配置する。
- 透過pngとして書き出し。
などとしたほうが綺麗にできる。
集中線などをつけたい場合
集中線追加ツール が便利。
メディバンペイントの場合
「同心円定規を設定する→集中線ブラシで描く」、「集中線定規を使って一本ずつ書く」などの方法がある。簡単なのは集中線ブラシを使う方法。
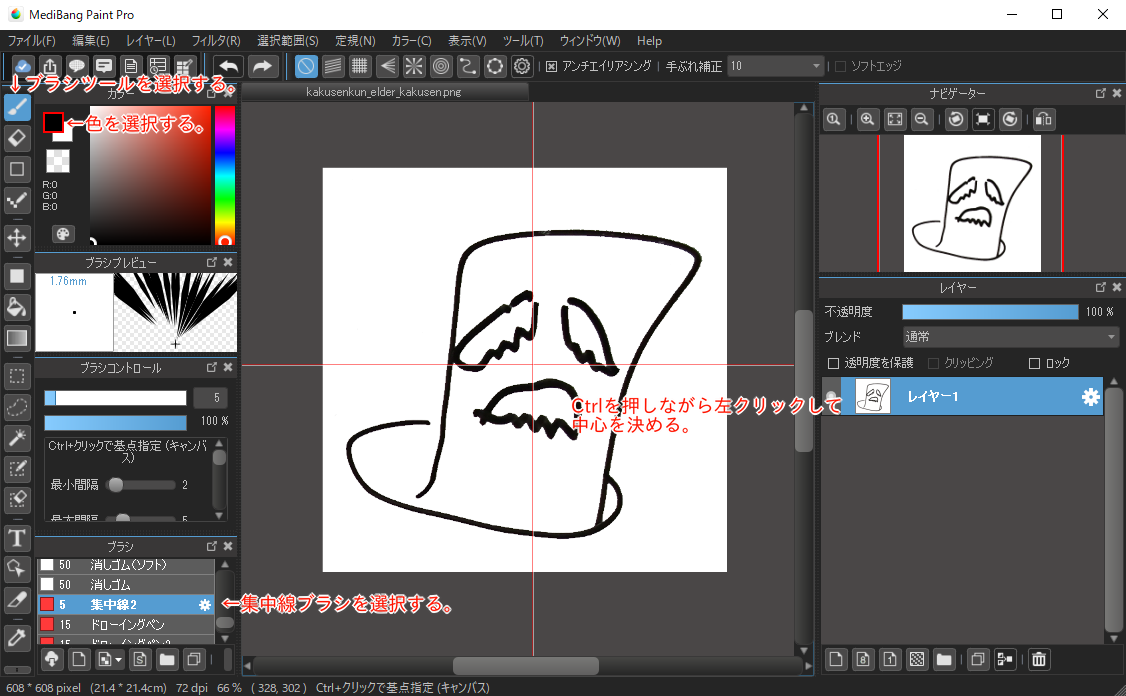
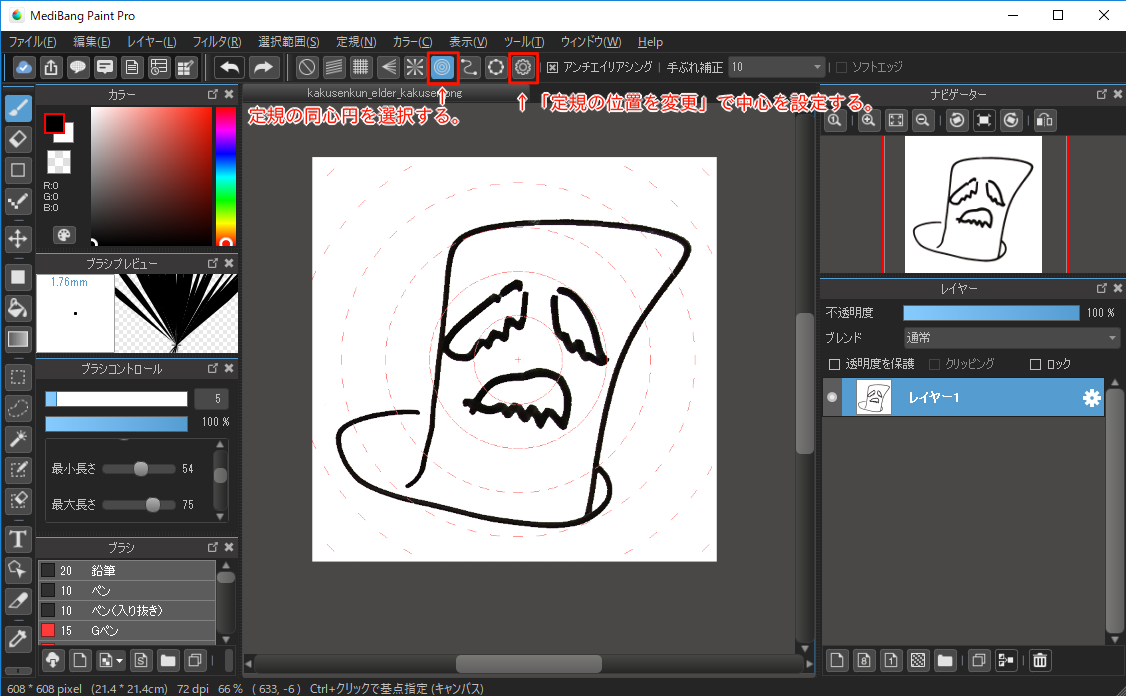
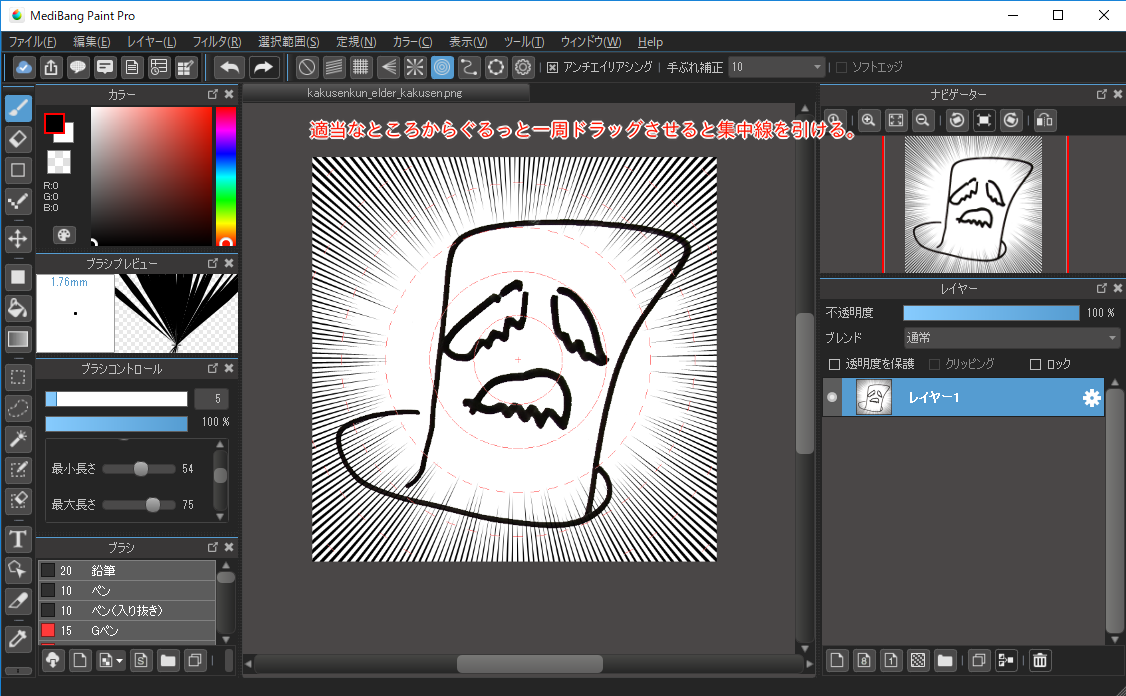
定規(同心円)と集中線ブラシを使用する場合



※「集中線ブラシの中心」と「同心円定規の中心」は別々に設定する必要があるので、どちらも同じ位置に合わせること。
集中線をまばらにしたい場合は、集中線ブラシの設定で適切な間隔を設定したり、間隔を荒くしてからぐるぐると何周かさせてみたりするといい感じに仕上がる。
2018/7/25 追記:Version 17.0 で追加された「集中線フィルタ」を使うことで、前述の「集中線追加ツール」と似たようなことができるようになった。
一旦、テストしてみる
画像ができたら LINEスタンプシミュレータ でどう表示されるかを試すことができる。
LINE公式のシミュレータもあるけど、それを使うにはスタンプの登録が必要なので、その前の段階であるこの時点では上記のサイト(もしくは類似する他サイト)で試すことになる。
LINE Creators Market に登録する(※初回のみ)
登録に成功すると LINE Creators Market のマイページに行けるようになる。
事前に「アカウント設定」→「送金先情報」で送金先情報を設定しておくこと。でないとスタンプの登録ができない。
スタンプの登録
送金先情報の設定を終えたら、いよいよスタンプの登録に入る。
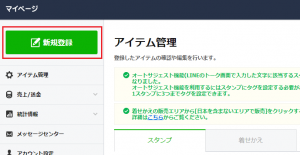
左サイドバー最上部の「新規作成」→「スタンプ」を選択して、スタンプの新規登録画面を表示する。

スタンプ詳細
タイプを選択し(普通のスタンプか、アニメーション)、タイトルと説明文を入力する。
英語情報は必須で、追加で多言語(日本語など)の情報を設定する。Google Play ストアへの登録と大体同じ形式。
販売情報
作者名、コピーライト表示、カテゴリ、販売エリアなどを選択する。
コピーライトはいろいろな書き方があるので検索したりして参考にしてみよう。
ライセンス証明
俺の場合はもともと角栓くんのページを作ってあったので、「作品が確認できるURL」欄にそのURLを指定した。
いったん保存する
画像は後で登録できるので、一旦各種情報を記入した時点で一度「保存」をしておくのがおすすめ。
画像のアップロード
main.png、tab.png、01.png ~ xx.png を一つのzipファイルにまとめてアップロードすると、バラバラでアップロードするよりラクチン。その場合のzipファイルは20MB以下にすること。
タグの設定
必須ではないけど、LINEのトーク画面でサジェスト機能が使えるようになり利便性が上がるので、きちんと設定していくのがおすすめ。
たとえばとある画像に「おはよう」タグを設定しておくと、「おはよう」と入力したときの候補一覧にそのタグをつけたスタンプが表示されるようになって、より使ってもらいやすくなる。
でも結構めんどくさい。
販売価格の設定
一見いろいろ選べるように感じるけど、動かないクリエイターズスタンプは120円(最安の選択肢)が相場。というわけで実質120円固定にせざるをえない。
ちなみにアニメーションタイプのクリエイターズスタンプの相場は240円。これも実質固定と考えていい。
もちろん高い値段も設定できることはできるけど、よっぽど出来が良くないと誰も買ってくれないだろう。
余談
スタンプ価格をいくらに設定しようと、常に売り上げのうち35%が作者に配分される。ので、単純計算で120円で売れれば42円が作者の儲け。
しかし。実はこれはLINE STORE(Webブラウザでアクセスするサイト)で買った時の価格なのである。
スタンプをLINEアプリで買う場合は、円ではなくコインでしか買えない。120円のスタンプは50コインで販売される。
50コインは120円で販売されているので、まず120円で50コインを買い、その50コインでスタンプを買うことになる。これをそのまま考えればスタンプの価格は実質120円。この時点ではどこもおかしくない。1コイン=2.4円という計算。
ところが。ところがだよ。スタンプ販売時はなぜか1コイン分の売り上げ=1.76円と計算されるのだという。これだと50コイン=88円となるので、これの35%=31円が作者の懐に入ることになる。
要するにアプリでスタンプを買うと作者に行くお金が四分の一ほど減るのである。
LINEのコインはまとめ買いをすると割引になるので、それ前提の計算になっているらしい。「800コイン=1400円」という買い方があって、それだと1コイン=1.75円になって大体近くなる。
でも、LINEでスタンプを買う人の多くはアプリから買うでしょ。LINE STORE経由で買うのは、iOSユーザでかつ他の人にスタンプをプレゼントするときくらいじゃない?なんか釈然としない。
スタンプのテスト
マイページ左下にある「作ったスタンプをチェックしよう!」というバナーをクリックすると、公式のシミュレータでテストができる。
申請
確認が終わったら申請を行う。
ステータスが「審査待ち」の間はまだ修正が可能。「審査中」になると編集できなくなる。
俺の場合は、金曜日に審査リクエストを出して翌週火曜日に審査中になって、木曜リジェクトされた。
リジェクトされたら修正して再申請
なにか引っ掛かった場合はリジェクトされる。
その際はどの画像のどこがダメかったのかなど教えてくれるので、わりと親切。
今回ダメだった理由は「一部のイラストの内部が透過されている」というものだった…線画をバケツで塗りつぶす際に閉じられた部分が残ってて、そこだけ塗り漏れがあったみたい。
というわけで修正して、その画像のみ改めて再度アップロード、そしてその日のうちに再度リクエスト。また審査待ちからやり直しである。
審査完了・承認
再申請から一週間後、審査完了&承認された。
最後に、承認済みのアイテムに関して明示的に「リリース」を行う必要がある。
といってもボタンを押すだけなんだけど。
販売開始
リリース直後はまだストアに反映されておらず、30分~1時間くらい待つ必要がある。
作者ページやスタンプ販売ページにアクセスしたときに「指定されたページは存在しません」ではなく正しいページに飛んでいればOK!
というわけでここで作業は終了。
ちなみに作者だからと言って登録したスタンプを自由に使えるわけではなく、料金やコインを払って他の人と同じ価格で購入しなければならない。何気にセコイ。
感想
はっきり言って思ってたよりもずっと簡単だった。
最初はもっとめんどくさいと思ったけど(たとえばAPKファイルを作るみたいな工程が必要だと思ってたのに)、画像編集以外の作業はすべてブラウザ上でできてしまうとは思ってなかった。
こりゃ量産されるわけだわ。