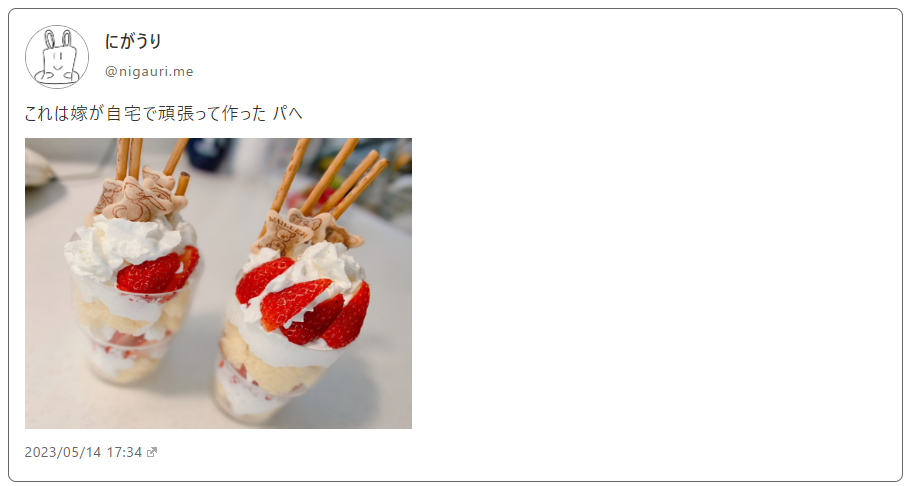
Blueskyの投稿のURLを指定すると内容を取得してWordPress上に表示するWordpressプラグイン。


一通り作ってはみたものの、ベータ版のサービスに対する機能を公式ディレクトリに登録するのはなんか違うなと思ってやめたので、もし興味ある人がいたらここから落としてください。(readmeとかスクリーンショットとか登録する寸前くらいまでのものは揃っています)
※ もし今後公式サイトで正式にカードを貼り付けられる機能とかができたらこれはアンインストールしてそっちを使ってください。
主な機能
- ショートコードで文中の任意の位置にBlueskyの投稿内容を表示できる
- 出力するHTMLのテンプレートは設定画面で変更可能
- 簡易的なCSSが付属
- 付属のCSSは無効化が可能(自分で一からスタイルを調整したい場合などに)
- 日本語用翻訳ファイル付属
免責事項
- 本プラグインを使用して被ったいかなる被害においても、作者は一切の責任を負いません。
インストール
上記の免責事項に同意できる方のみ、以下からzipファイルをダウンロードして、管理画面のプラグイン→新規追加→アップロード からアップロードし、有効化してください。
使い方
設定メニューに「Bluesky Post Card」が追加されるので、各種設定を行ってください。
設定
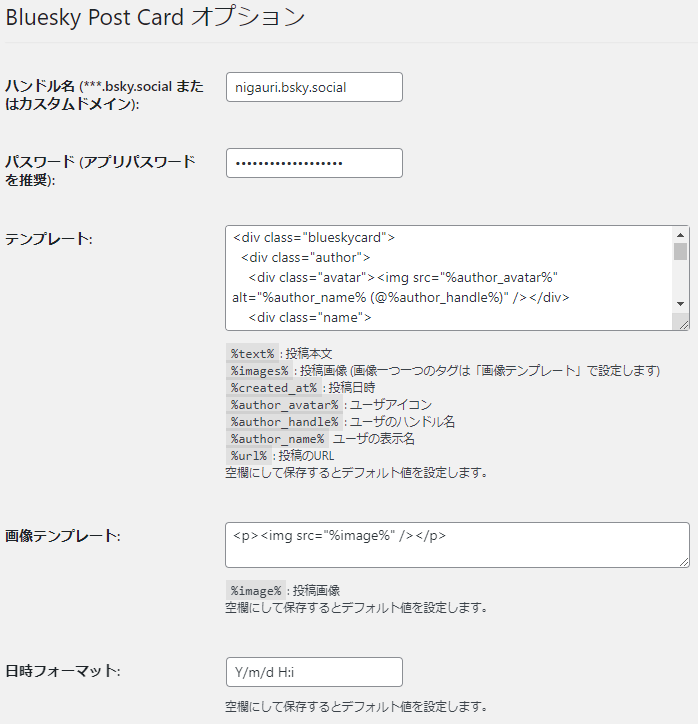
「ハンドル名」と「パスワード」を入力して保存すれば最低限の設定は完了です。「パスワード」はなるべくアプリパスワードを使うようにしてください。
その他の項目は初期値が既に設定されています。
- テンプレート、画像テンプレート、日時フォーマット
- 設定画面上で出力内容のカスタマイズが可能です。詳細は設定画面上の各項目の下部に記載されている注釈をご覧ください。
- それぞれ空欄にして保存することで、初期値に戻すことができます。
- プラグイン付属のCSSを無効にする
- ONにして保存すると、プラグインに付属するCSSを読み込みません。
- ショートコード
- 記事中に
[bluesky url='Bluesky投稿URL']と書くと、その位置にBlueskyの投稿を出力します。
更新履歴
- 0.4 (2024/02/14)
- PHP8対応
- PHP 8.1.22 / WordPress 6.4.3 で動作確認済
- 0.3 (2023/05/15)
- 投稿日時のタイムゾーンがAsia/Tokyo固定だったので設定画面から変えられるよう変更
- 0.2 (2023/05/15)
- 本文の改行を処理するのをすっかり忘れていたので修正
- 0.1 (2023/05/15)
- 初版
余談
サービスとして提供はしていませんが、以下の記事でGoogle Apps Script(GAS)とJavaScriptを使用して同様のことを実現する方法について書いています。
JSで書き込むためクローラに対しては無力ですがWordPress以外のサイトでも使える方法でもあるので興味のある方はおためしください。
